Add Google Translator widget to your Blog
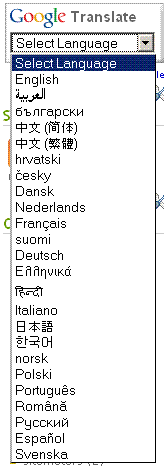
Written by Basis-Consultant on 3:40 PMGoogle is providing Google translator widget to translate your web page from English or your website's language to 24 other languages. This is one of the interesting tool i have been searching for months. If your visitors selects on of the language from the drop down list your blog will be translated into that language by Google translator. Well is it any useful? It can be if the visitor don't know how to read English. You will be providing him/her an option to read your blog in their native language. I prefer this widget since it is simple and don't occupy much space.
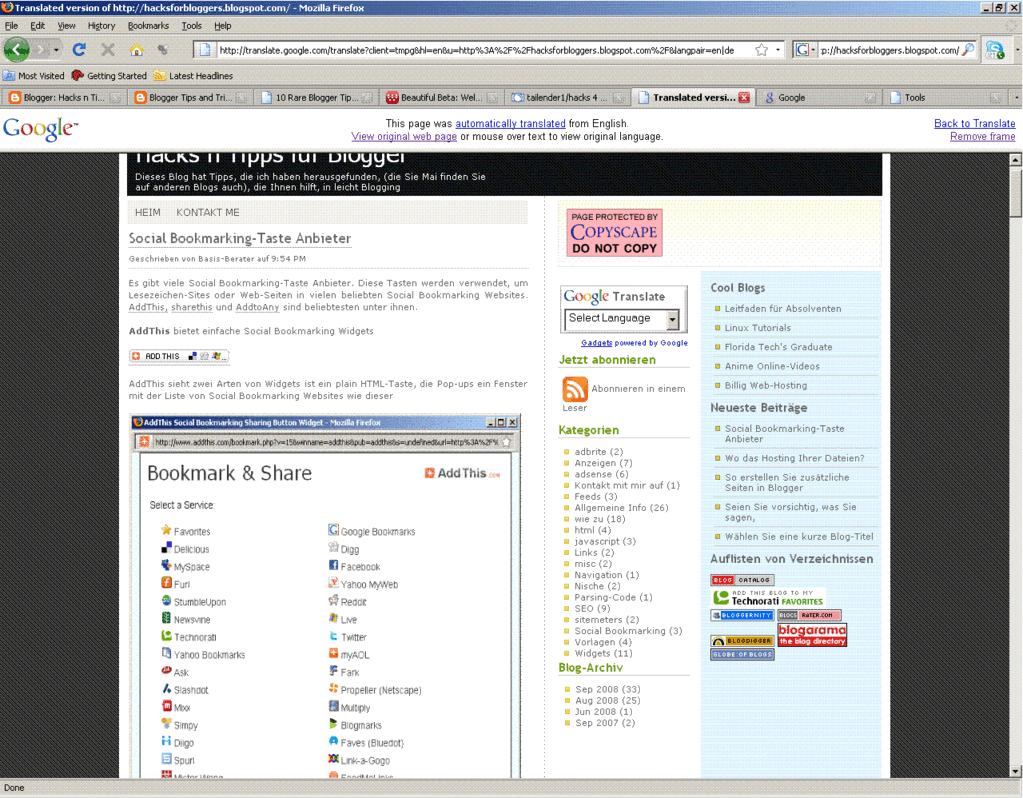
Here is a snapshot of my blog translated into deutsch
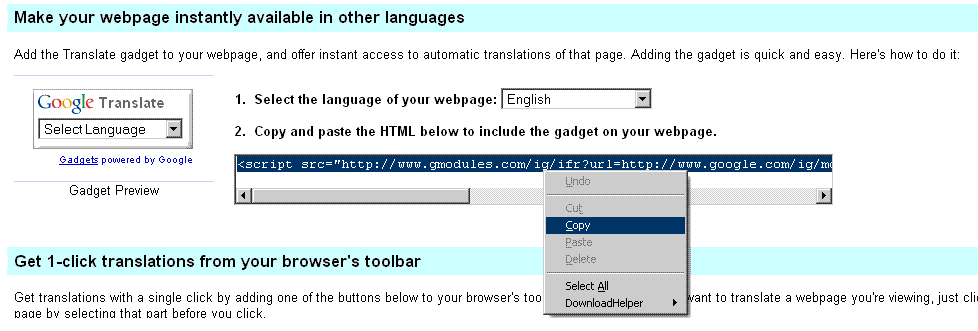
To get this widget goto http://translate.google.com/translate_tools?hl=en
select the language of your blog and copy the code as shown in figure
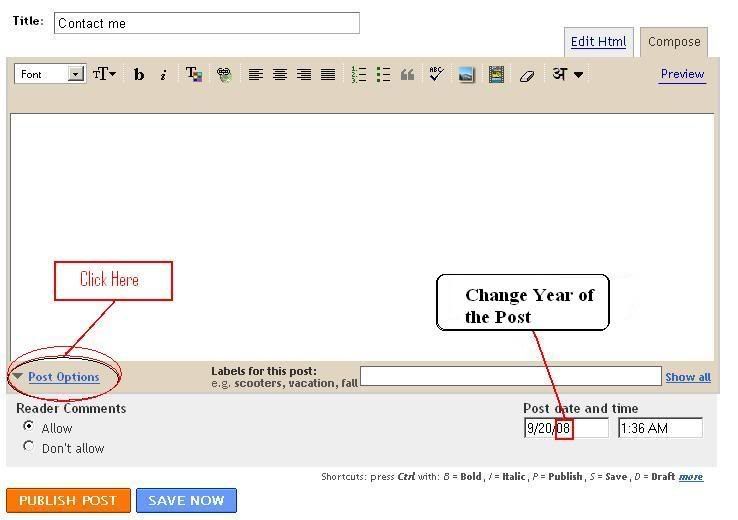
Now paste the code in any HTML/Javascript Gadget or add a new HTML/JavaScript gadget/element to your blog.
Here is a tutorial how to add javascript/html gadget to your blog.
 | Posted in »
| Posted in »